Have you ever wondered how websites work under the hood? The Developer Mode in browsers is a powerful tool that can offer a glimpse into this hidden world. As a SOC Engineer, working with the Browser’s Developer Mode is part of my daily routine, whether it’s for troubleshooting or understanding our clients’ services. This mode reveals many valuable insights.
Personally, when I first learned about this, it felt like I had found a special pair of glasses that let me see the hidden parts of websites — the code, the network activities, and so much more. What’s fascinating is that exploring Developer Mode felt like embarking on a treasure hunt. I could peek at the code behind the web pages I visit every day. Discovering how things work behind the scenes was thrilling, almost like getting a backstage pass to the internet. I want to share this excitement with you, so let’s dive into the world of Browser’s Developer Mode together.
Who Should Learn Developer Mode?
Believe it or not, almost everyone can benefit from learning Developer Mode. Have you ever been frustrated when YouTube or Netflix suddenly stopped working, or when an e-commerce site crashed just as you were about to make a purchase? Developer Mode can often provide clues as to why these issues occur. It’s like having a diagnostic tool at your fingertips, giving you insights that can explain the mysteries of failing web pages.
However, for those who work with or plan to work with the web and internet as part of their daily routine, knowing Developer Mode is not just beneficial — it’s essential. Take web developers, for example. Developer Mode is an invaluable tool for building and debugging websites. It allows you to see live changes, test different scenarios, and understand how different elements interact.
For Cloud Tech Engineers or Site Reliability Engineers, Developer Mode is a lifeline for troubleshooting. It helps you understand the network requests and responses that your application is making and receiving, and can be crucial in pinpointing the root causes of issues.
Cybersecurity engineers will also find Developer Mode incredibly useful. It’s a window into the security aspects of websites, helping to identify potential vulnerabilities and understand how attackers might exploit them.
From my own experience in various tech positions, I’ve found that Developer Mode is like a Swiss Army knife — a handy tool that can adapt to a multitude of tasks and challenges. Whether you’re just curious about how websites work, or if you’re deeply involved in the technical side of the internet, Developer Mode is a skill worth having in your arsenal.
Benefits of Knowing Developer Mode
Mastering Developer Mode in your browser can be a game changer, especially when it comes to troubleshooting website issues. Imagine you’re using a cloud service, like web hosting, a CDN, or a Cloud WAF, and something goes wrong. Normally, resolving such issues can be a lengthy process, but if you have a grasp of Developer Mode, you can significantly speed things up.
One of the key advantages is the ability to gather detailed information that can be crucial for technical support teams. By using Developer Mode, you can easily access and provide this data, making the support team’s job much easier and faster. This is because Developer Mode offers a wealth of troubleshooting information, from network requests and responses to JavaScript errors and much more.
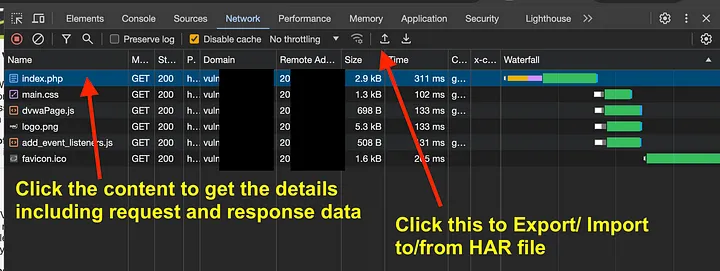
A practical way to share this information is by exporting your browser data into a HAR (HTTP Archive) file. This file can then be sent to the technical support team, giving them a comprehensive view of what was happening in your browser at the time of the issue.
However, it’s important to handle this data with care. HAR files can sometimes contain sensitive information, such as credentials. Always review and redact any private information before sharing a HAR file. Remember, with great power comes great responsibility.
In addition to troubleshooting, Developer Mode opens up several other avenues for enhancing your web skills and knowledge.
- Learn Web Development: For those aspiring to learn web development or just curious about it, Developer Mode is a fantastic learning tool. It allows you to see how web pages are constructed, right down to the individual elements. You can observe how HTML, CSS, and JavaScript come together and even experiment by making temporary changes to see their effects in real time.

Optimize Performance: If you have a website, Developer Mode can be your best friend when optimizing its performance. It provides insights into how your site loads, which resources are taking the most time, and what might be causing any slowdowns. With these insights, you can make informed decisions to enhance your website’s speed and user experience.

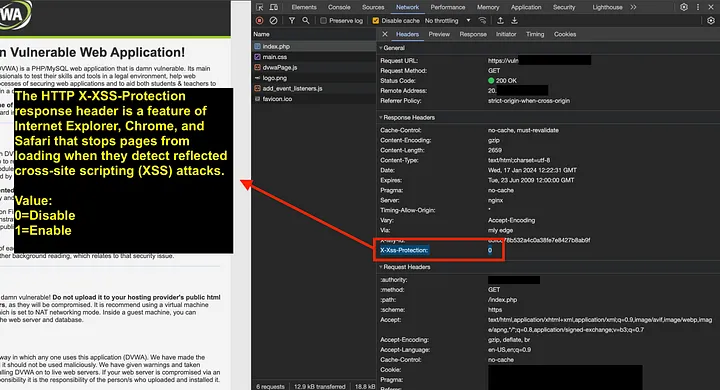
Enhance Security: For cybersecurity enthusiasts or professionals, Developer Mode is like a gateway to understanding the security posture of a website. It can help identify potential vulnerabilities and understand how data is transmitted over the network. While it doesn’t replace professional security tools, it’s a great starting point for those interested in web security.

If you are interested in the HTTP Security Headers, you could check this: https://cheatsheetseries.owasp.org/cheatsheets/HTTP_Headers_Cheat_Sheet.html
Tutorial: Chrome Developer Mode
For this tutorial, we’ll be using Chrome Developer Mode. However, it’s worth noting that most modern browsers have similar functionalities in their Developer Tools, so these concepts will likely apply elsewhere too.
Opening Developer Mode
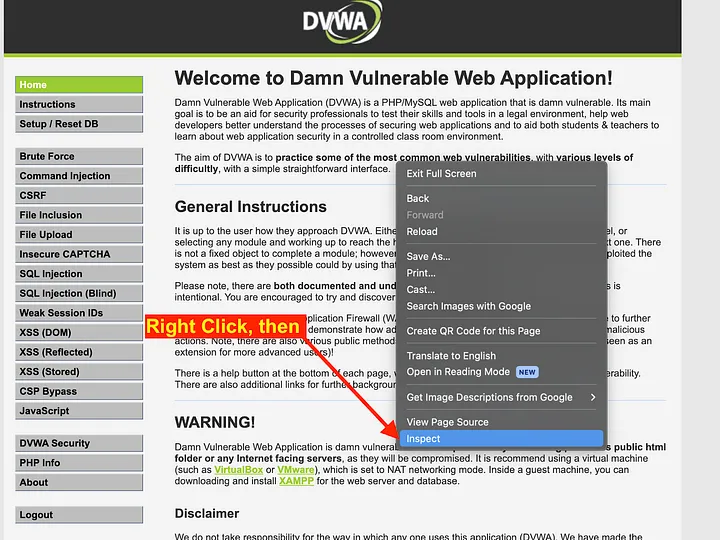
- Right-click on any webpage and select “Inspect”.
- Alternatively, press Ctrl+Shift+I (Windows) or Cmd+Opt+I (Mac).

Exploring Tabs in Chrome Developer Mode
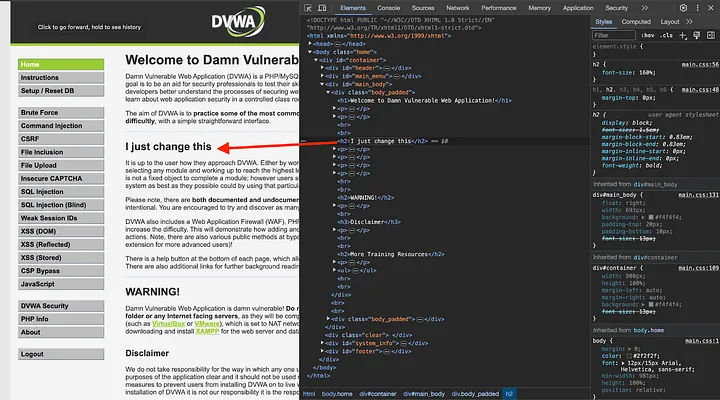
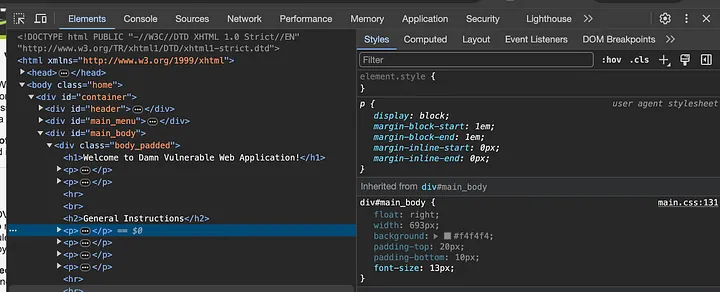
- Elements Tab

What It Does: This tab allows you to view and modify the HTML and CSS of a page.
Practical Example: Imagine you’re working on your website, and you want to see how a different color would look on a button. You can use the Elements tab to change the button’s color temporarily and see the effect instantly without altering the actual code.
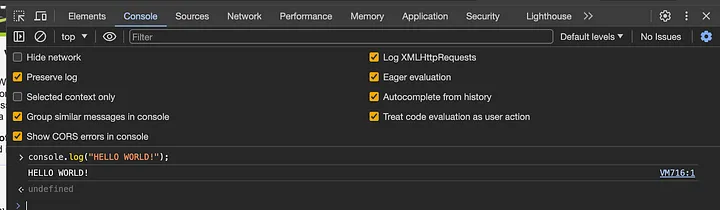
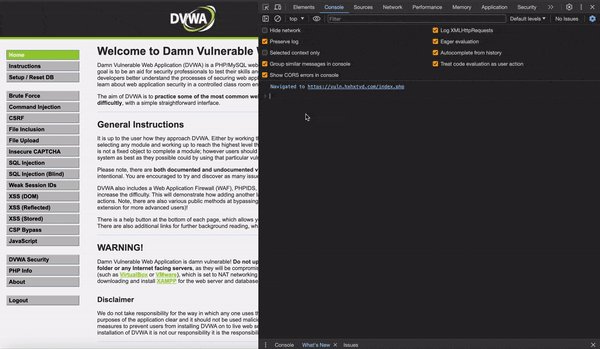
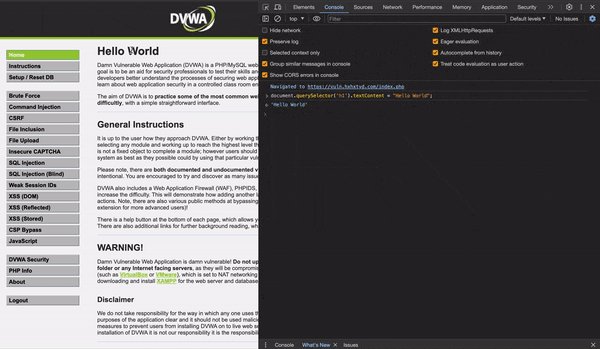
- Console Tab

What It Does: This tab shows JavaScript logs and allows you to run JavaScript commands.
Practical Example: If you’re debugging a script on your site, the Console can show you errors or log messages. You can also run JavaScript commands here, which is useful for testing quick snippets of code.
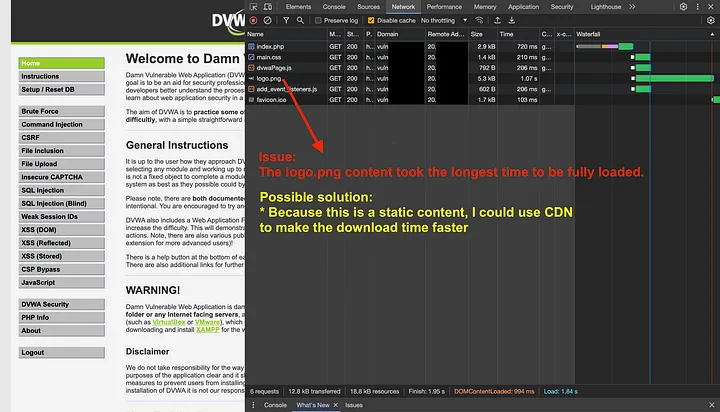
- Network Tab

What It Does: This tab helps you monitor network requests and responses, which is crucial for understanding the data exchange between your browser and the web server.
Practical Example: Let’s say a page on your site is loading slowly. The Network tab can show you which files are taking the longest to load, helping you pinpoint the cause of the slowdown.
Playing Around with Developer Mode
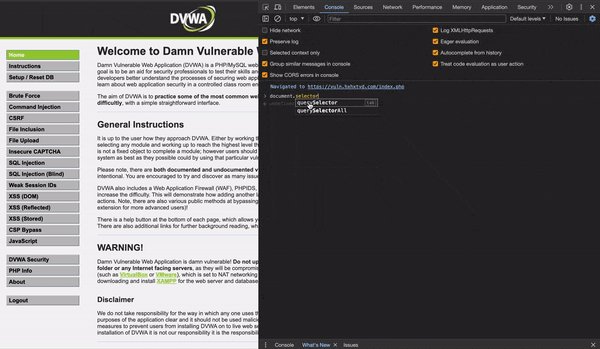
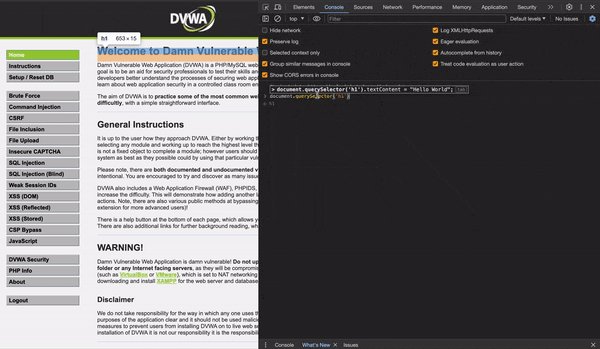
- Manipulating Web Page Content with JavaScript

Understand the Limitations: Remember, changes made through the Console are temporary and only affect your local view. These exercises are great for learning and testing but won’t permanently alter the website.
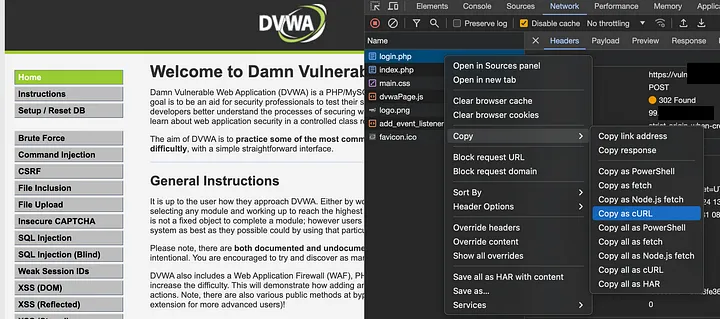
Using “Copy as cURL” for Website Automation
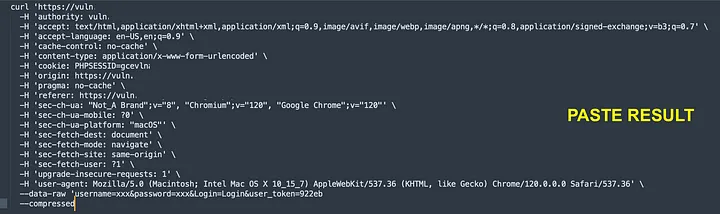
The “Copy as cURL” feature in Chrome Developer Mode is incredibly useful for automating web interactions that require login or session information. It captures all the necessary details in a single command, making it easy to replicate browser requests from the command line or scripts. This method is particularly useful for testing, automation, and debugging tasks.


The Dark Side: Misuse of “Copy as cURL” and Security Implications
While the “Copy as cURL” feature in Chrome Developer Mode is an invaluable tool for developers and testers, it’s important to acknowledge that it can also be misused by malicious actors. One such misuse is using the copied cURL data to perform attacks like Brute Force attacks.
How It Can Be Misused:
Brute Force Attacks: By copying a cURL command that includes login requests, a bad actor could attempt to automate login attempts with different combinations of usernames and passwords to gain unauthorized access.
What Web Developers Should Do:
- Implement Robust Security Measures: As a web developer, it’s crucial to implement security measures to protect against such attacks. One effective measure is incorporating CAPTCHA on login pages. CAPTCHA challenges ensure that the login requests are being made by humans, not automated scripts.
- Rate Limiting and Account Lockout Policies: Implement rate limiting to restrict the number of login attempts in a given period and account lockout policies that deactivate an account after a certain number of failed login attempts.
- Monitor and Log Access Attempts: Regularly monitor and log access attempts to your website. Unusual patterns, such as a high number of failed login attempts, can be an early warning sign of a brute-force attack.
Conclusion: Embracing the Power of Developer Mode
In the realm of the digital world, Developer Mode stands as a beacon of knowledge and empowerment. From troubleshooting to enhancing web security, the journey through Developer Mode offers more than just technical insights; it opens up a new perspective on how we interact with the web.
As we’ve explored, the uses of Developer Mode are diverse and impactful. Whether you’re a budding web developer, a cyber security enthusiast, or simply a curious mind, these tools provide a deeper understanding of the web’s inner workings. The case studies highlighted not only the benefits but also the responsibilities that come with this knowledge.
Embrace Developer Mode as more than a tool; see it as a companion in your digital exploration. As you continue to navigate the ever-evolving web, let the insights and skills you’ve gained be your guide. Remember, with great power comes great responsibility, and in the vast world of the internet, staying informed and vigilant is key.
Happy exploring! 🙂