This is the second part of a 2-part article series, on how Mlytics can help improve website performance through accelerating content delivery.
Website owners strive very hard to make their website great by adding numerous features, content, and functionalities. However, if these websites load frustratingly slow, end-users immediately leave the website and will not have a chance to appreciate its features or content. In fact, according to research, 47% of people expect websites to load in less than two seconds, and at the 3-second mark, most will simply abandon the site and search for something better.
Imagine a situation where an end-user came into your website looking for a product to purchase, and then suddenly left even before they got what they were looking for, simply because it is taking so much time to load the content of your website. This means, that end-users are forced to abandon your website, not because the features or content are irrelevant, but rather because your website is too slow. This will also mean that all the effort you put into making your website amazing will be rendered useless and unappreciated simply because its performance is poor.
With ever-increasing user experience expectations and ever-decreasing user attention span, businesses must put utmost importance on website performance. In order for businesses to win the online competition, they must integrate website performance into their strategy of improving user experience.
This is where Mlytics comes into the picture. Mlytics never stops developing more ways to improve website performance. Since the Internet is a very complex system, there are many possible avenues that we can utilize to optimize website performance. In our recent update, are able to demonstrate how Mlytics can improve website performance by accelerating content delivery.
Before we dive deeper…
…into how Mlytics accelerates content delivery, we should first review the different types of content on a website, namely static and dynamic content.
The most significant difference between static and dynamic content is that static content is directly downloaded directly from the servers and the format stays the same unless the website developer changes the source code. While dynamic content passes through different application logic layers before it gets downloaded from the server, hence the format can shift based on controls set by the website administrator, users’ preferences, locations, time of the day, and other factors.
Examples of static content are: HTML pages, CSS files, JavaScript files, images, audio files, video files, and downloadable assets (software, documents, etc.). Examples of dynamic content are: user account information, database, translated web pages, messaging apps (text, voice, and video), and real-time data (weather forecast, stock prices, etc.)
In this article, we will highlight how Mlytics accelerate the delivery of static content through auto-content compression.
Based on our initial findings, we have observed that there is more than 14% decrease in load time through auto-content compression.
Let’s look into auto-content compression in more detail, and we will also show how to enable it on Mlytics platform.
Auto-Content Compression
HTTP content compression is a capability built into servers and browsers to reduce the size of the data being transferred to improve transfer speed and bandwidth utilization. The idea here is that compressed data travels faster than uncompressed data due to its smaller size.
When an HTTP request is sent from an end-user’s browser to a server, one of the instructions it sends is whether it can decompress content, and if so, what compression “algorithms” it can process. This instruction is specified in the request header called “accept-encoding”.
Then the server received this header and will know what compression algorithms the browser can “accepts”, it will then compress the data and send it to the browser. Together with the compressed data, the server will also send the response header called “content-encoding” which specifies the compression algorithm that the server used.
Most modern servers (browsers) can compress (decompress) content encoded using these 2 algorithms:
- Gzip
- Brotli
Below we will describe the main differences between Gzip and Brotli.
Gzip is older than Brotli, and it was developed in 1992. After only a couple of years, it became one of the most widely used compression techniques. It was initially developed for the usage of GNU, hence it is called GNUzip, or Gzip. Gzip was designed as an all-purpose compression library and was based on the earlier compression algorithm, DEFLATE.
Gzip was originally intended to compress files but it has been adapted to compressing streams so it could work on the web. Since the 90s, Gzip has been rapidly used by many web servers and supported by all major browsers. Because of its popularity and since it is very good at making files small, it is still widely used today in different operating systems, as well as one of the primary compression algorithms for web servers.
Gzip has compression levels, ranging from 1 to 9. Level 1 has the lowest compression, but has the fastest compression speed. Level 9 provides the highest file saving output but has the slowest compression speed.
Brotli is younger than Gzip, and was developed by Google in 2013. Google was originally looking for a better way to compress WOT files which are web fonts. However, it quickly becomes the most widely used compression method globally.
Unlike Gzip, Brotli was really designed to compress streams. This makes it a better choice for web servers to compress content before streaming it to a browser. In 2015, Google released the Brotli specification for HTTP which was then gradually embedded into web browsers, and now all major web browsers support Brotli compression out of the box.
Brotli also has compression levels, ranging from 1 to 11. adjusted to decrease or increase compression. Similar to Gzip Level 1 has the lowest compression, but has the fastest compression speed. Level 11 provides the highest file saving output but has the slowest compression speed.
According to certsimple the advantages of Brotli over gzip are:
- Javascript files compressed with Brotli are 14% smaller than Gzip.
- HTML files are 21% smaller than Gzip.
- CSS files are 17% smaller than Gzip.
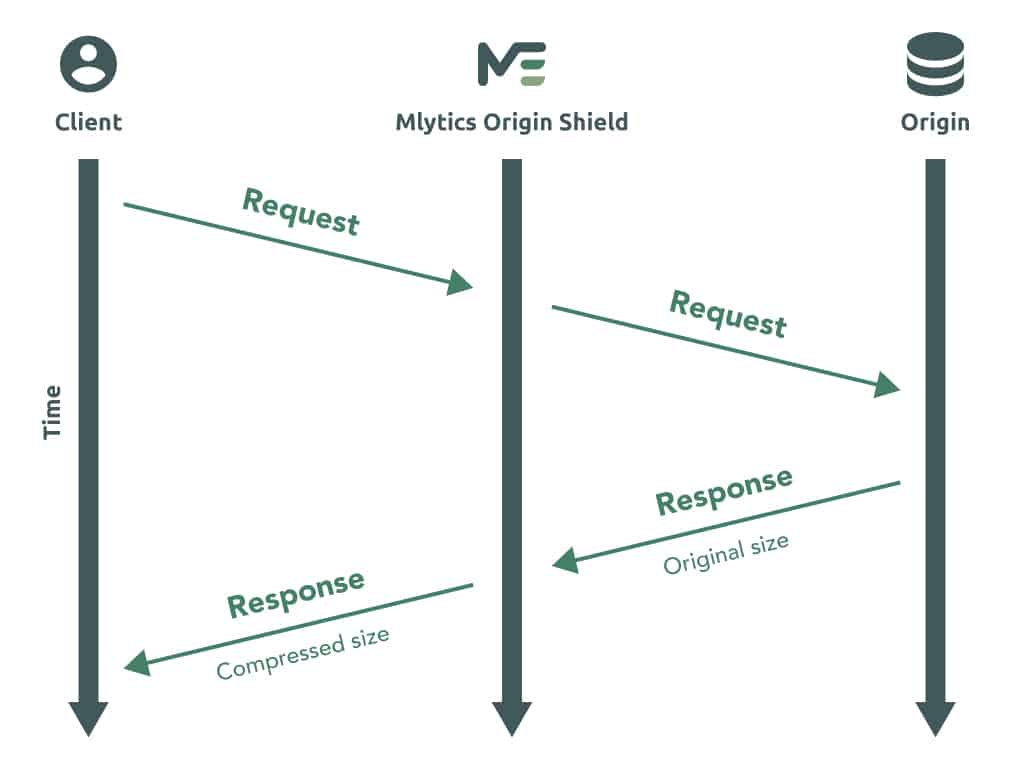
This is how Mlytics Auto-content compression accelerates content delivery:
- Browser will contact Mlytics server carrying the Accept-encoding header specifying which compression algorithm it can process. For example, Accept-Encoding: br, gzip
- This means, the browser is saying that it is capable of decompressing data compressed by Gzip (gzip) or Brotli (br) algorithms.
- When Mlytics edge server gets a request from the browser containing Accept-encoding header, the edge server will then compress the content that it receives from the origin.
- Mlytics edge server will preferably compress content using Brotli if it gets both Brotli and Gzip from the Accept-encoding header.
- If the edge server compressed the content using Brotli, then it will send a Content-encoding header to the browser to let the browser know which compression algorithm it uses. For example: Content-Encoding: br
- This means, the server compressed the data using Brotli algorithm.
- Most browser are now configured to decompress Gzip and Brotli compressed data, hence they will decompress the data after receiving it from the edge server.
It should be noted that, image data (such as jpg, png, etc.), audio data (such as mp3) are most likely already present in a compressed format. Hence, servers usually send these data as it is. Compression done by the server mainly applies to plain text data, such as HTML, JavaScript, and CSS.
Test results
To test the effect of auto-content compression, we took several domains for testing. At first, we restart WAF, and then clean the browser cookies and browser cache. For the case of disabled auto-compression, we didn’t include the accept-encoding header on the browser, so the edge server will not compress the content. For the case of enabled auto-compression, we included the accept-encoding header on the browser having the format: “Accept-Encoding: br, gzip”. For this situation, the edge server will preferably use Brotli.
We measured the performances of the domains using the browser (i.e. for chrome: by using the inspect > performance option) before and after enabling the auto-content compression. We looked into the metrics Web page size (or Data transferred), and Page loading time.
Here is a sample result on one of the test domains before enabling auto-content compression:
Here is a sample result on one of the test domains after enabling auto-content compression:
To summarize the results:
| Page loading time | Webpage size | |
| Disabled auto-compression | 7.58s | 13.8MB |
| Enabled auto-compression | 6.48s | 10.4MB |
| Improvement | 14.5% | 24.6% |
After enabling auto-content compression, it was observed that:
- there is more than 14% reduction in page loading time, and
- there is more than 24% reduction in the webpage size.
How to enable Auto-Content Compression in Mlytics?
To enable auto-content compression, navigate to ‘Multi CDN’ > ‘General settings’ > ‘Content compression’.
On the ‘Content compression’ box, select the option that you choose. Selecting ‘Gzip’ will enable the Gzip compression only. While selecting ‘Gzip, Brotli first’ will enable the Gzip and Brotli compression, however, Brotli compression will be prioritized.
Note: This feature is an Origin Shield performance enhancement feature. Hence, you need to activate the Origin Shield first. Follow this link to learn how to activate Origin Shield.
Some considerations:
- If the origin server already compressed the data using Gzip or Brotli, then Mlytics edge server will not perform compression on that data anymore
- All CDNs support auto-content compression except:
- Chunghwa, Baishan, and VNCDN
In this era, website performance is essential for long-term success. Your website may have the best features and amazing content, but all of this will not matter if your online customers lose patience to wait for these things to load. Hence Mlytics is offering various content delivery acceleration solutions to make sure your website features and content will be accessed, used, and appreciated by your online customers.
With Mlytics Auto-content compression, you are guaranteed to improve your website performance to around 14%. Hence improving the user experience of your website, and ultimately ensuring the success of your business.