This is the first part of a 2-part article series, on how Mlytics can help improve website performance through accelerating content delivery.
Website owners strive very hard to make their website great by adding numerous features, content, and functionalities. However, if these websites load frustratingly slow, end-users immediately leave the website and will not have a chance to appreciate its features or content. In fact, according to research, 47% of people expect websites to load in less than two seconds, and at the 3-second mark, most will simply abandon the site and search for something better.
In addition, search engines such as Google, include website performance into their search ranking algorithms. From a user experience perspective, the goal is to make sure that users will be able to find the information they need. So, if page loads very slowly, users tend to abandon the website and will not be able to get the information they needed. This is the basis on why search engines gives higher search ranking to faster sites compared to slower ones. Hence, website owners should be mindful of their website performance for search engine optimization (SEO) purposes.
Given the above contexts, it is apparent that when the performance of your website is poor, all the efforts you put into making your website might be rendered useless.
This is where Mlytics comes into the picture. Mlytics never stops developing more ways to improve website performance. Since the Internet is a very complex system, there are many possible avenues that we can utilize to optimize website performance. In our recent update, are able to demonstrate how Mlytics can improve website performance by accelerating content delivery.
Before we dive deeper..
…into how Mlytics accelerates content delivery, we should first review the different types of content on a website, namely static and dynamic content.
The most significant difference between static and dynamic content is that static content is directly downloaded directly from the servers and the format stays the same unless the website developer changes the source code. While dynamic content passes through different application logic layers before it gets downloaded from the server, hence the format can shift based on controls set by the website administrator, users’ preferences, locations, time of the day, and other factors.
Examples of static content are: CSS files, JavaScript files, images, audio files, video files, and downloadable assets (software, documents, etc.). Examples of dynamic content are: user account information, database, translated web pages, messaging apps (text, voice, and video), and real-time data (weather forecast, stock prices, etc.)
In this article, we will highlight how Mlytics accelerate the delivery of static content through 103 Early Hints. And also, describe how this feature can also help reduce dynamic content loading time. Based on our initial findings, we have observed that there is more than 30% improvement in performance through 103 Early Hints.
Let’s look into 103 Early Hints in more detail, and we will also show how to enable it on Mlytics platform.
103 Early Hints
103 Early Hints allows servers to send instructions to the browser to start preloading assets while the origin server is still preparing for a full response.
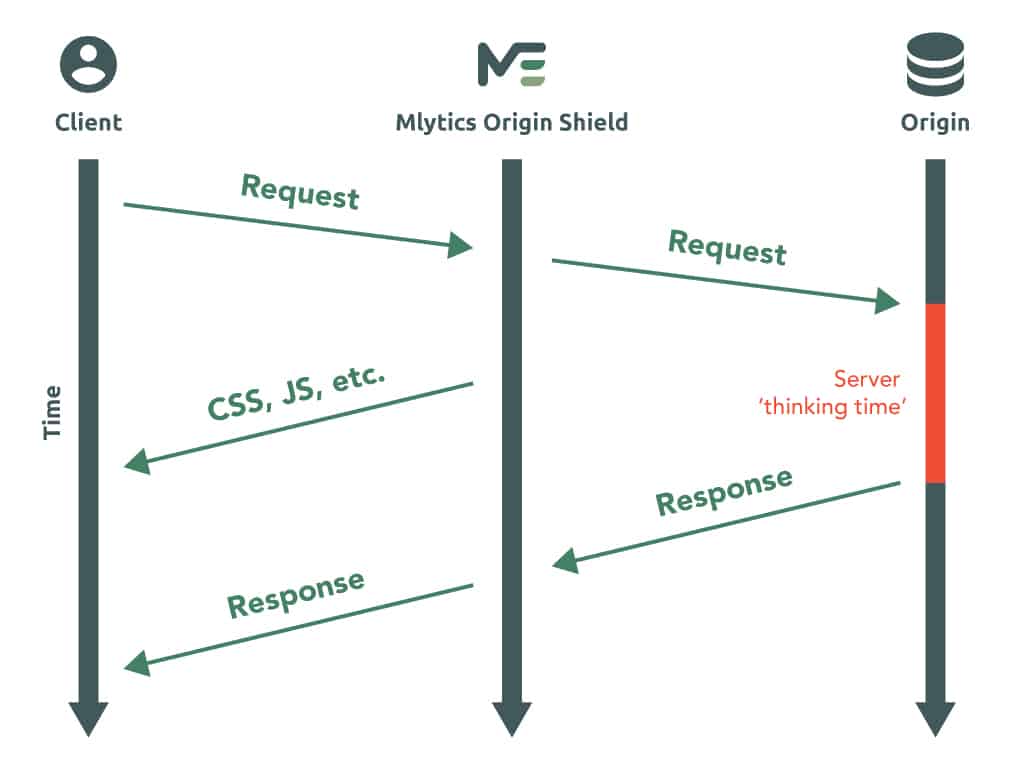
In the usual case, the origin server needs to “think” before it sends a full response to the browser. This means, the origin server needs to make calls to databases, or APIs, do some authorizations on the request, check the data, or make sure that what end-users wanted to do is allowed or not fraud, etc. So while the origin server is still “thinking” about these things, it cannot send any response to the browser yet, and the browser simply has to wait until all this “thinking” is finished.
So what Early hints does is it allows the edge server to send instructions (“early hints”) to the browser to start loading assets on the page while the origin server is still compiling for a full response (“server think time”). These assets are usually those that don’t change frequently (i.e. static content), such as stylesheets, fonts, javascripts, etc.
By downloading these assets, the page loading can be accelerated since the stylesheets, the JavaScripts, etc. needed to render the page has been already identified by the browser already prior to receiving the full response from the server.
In a way, Early Hints somehow make use of the “idle thinking time” of the server and allow the browser and origin server do multi-tasking in delivering content to the end-user. Not only that the static contents are delivered earlier, the dynamic content such as HTML documents will be processed earlier as well. In short, this hinting and multi-tasking help in accelerating the delivery of the static content, and consequently also the dynamic content.
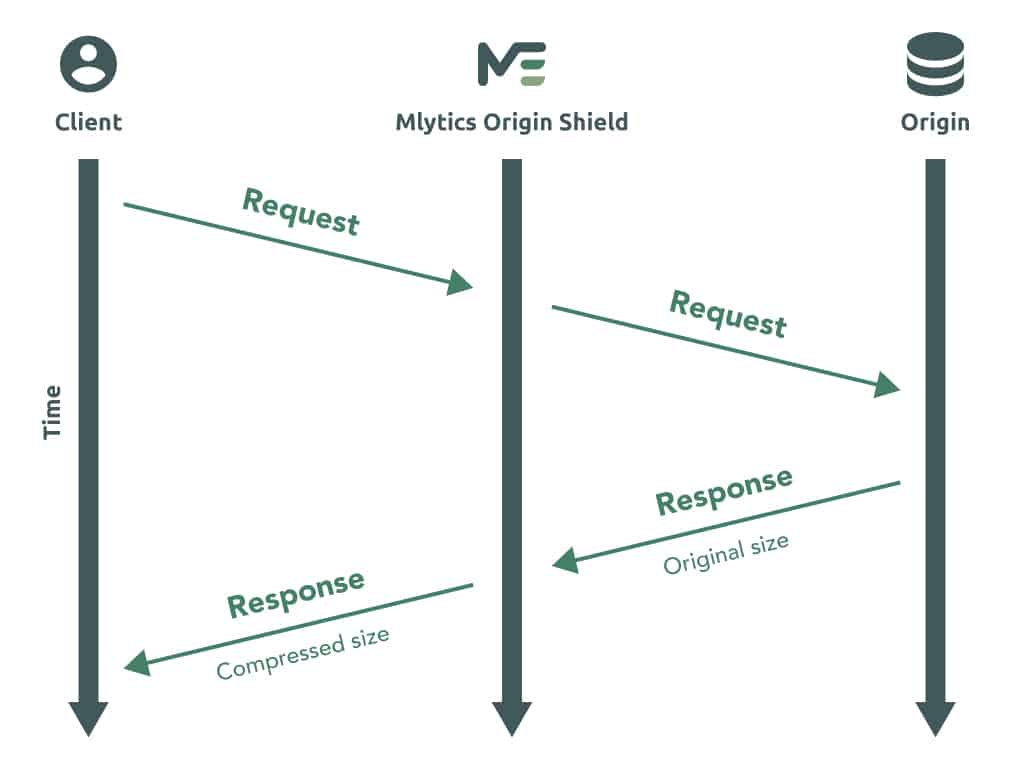
This is how Mlytics Early Hints accelerates content delivery:
- When Mlytics edge server gets a response from the origin, the edge server will parse for Link headers with preload or preconnect rel types.
- Link header allows the browser to identify which resources need to be preloaded while the server is still preparing a full response.
- Mlytics edge server will then takes these headers, and cache them at the edge, ready to serve as a 103 Early Hints payload.
- When subsequent requests come in, the edge server will immediately send the cached Early Hints response while proxying the request to the origin server to generate the full response (See diagram below).
- Since Mlytics edge server is geographically closer to the end-users, we can serve hints much quicker.
- When the full response is available, the response will contain all the contents of the page and at the same time, it will also contain Link headers. Mlytics edge server will deliver the rest of the content to the client and will compare the Link headers in the full response with that of the cached version to make sure that Link headers are up to date.
Below shows an example of an actual request-response process:
Client request:
- GET / HTTP/1.1
- Host: mlytics.com
Edge Server Early Hint response:
- HTTP/1.1 103 Early Hints
- Link: </style.css>; rel=preload; as=style
- Link: </script.js>; rel=preload; as=script
Origin Server compiling response
Origin Server full response:
- HTTP/1.1 200 OK
- Date: Fri, 26 May 2022 14:30:00 GMT
- Content-Length: 1234
- Content-Type: text/html; charset=utf-8
- Link: </style.css>; rel=preload; as=style
- Link: </script.js>; rel=preload; as=script
- <!doctype html>
- [The rest of the response body]
Edge Server full response:
- HTTP/1.1 200 OK
- Date: Mon, 20 May 2022 14:30:00 GMT
- Content-Length: 1234
- Content-Type: text/html; charset=utf-8
- Link: </style.css>; rel=preload; as=style
- Link: </script.js>; rel=preload; as=script
- [The rest of the response body]
Test results
To test the effect of Early Hints, we took several domains for testing. Prior to the test, we activated the Link header on the origin server of the domains. Then we installed lighthouse on the test browser.
We measure the performances of the domains using Lighthouse before and after enabling the 103 Early Hints. We looked into the metrics Performance, Largest Contentful Paint, and the start loading time of the “preload” assets. Check this documentation to learn more about the definitions of Lighthouse performance metrics.
Here is a sample result on one of the test domains before enabling 103 Early Hints:
Here is a sample result of the same test domain after enabling 103 Early Hints:
To summarize the results:
| Performance | Largest Content Paint (LCP) | “Preload” assets start loading time | |
| Disabled Early Hints (Average) | 72.5% | 1.8s | ~85ms |
| Enabled Early Hints (Average) | 94.5% | 1.1s | ~45ms |
| Improvement (Average) | 30.3% | 38.9% | 47.1% |
After enabling 103 Early Hints, it was observed that:
- there is more than 30% improvement in performance,
- there is more than 38% improvement in LCP, and
- there is more than 47% improvement in the time when the “preload” assets start to load.
How to enable 103 Early Hints in Mlytics?
To enable 103 Early Hints, navigate to ‘Multi CDN’ > ‘General settings’ > ‘HTTP 103 Early Hints’.
On the ‘HTTP 103 Early Hints’ box, simply turn on the switch to active the 103 Early Hints.
Note: This feature is an Origin Shield performance enhancement feature. Hence, you need to activate the Origin Shield first. Follow this link to learn how to activate Origin Shield.
Some considerations:
- Chrome does not support Early Hints on HTTP/1.1 (or earlier protocols)
- Early hints will only work for preload and preconnect resource hints when sent from the main document over HTTP/2 or HTTP/3.
- CDN that supports proxy early hints packets
- StackPath
- CDNs that do not support proxy early hints packets
- Cloudflare, CloudFront, Alibaba Cloud Global, Chunghwa, Akamai
- CDNs that supports early hints packets
- GMA, Cloudflare, StackPath, Fastly
- CDNs that do not support early hints packets
- Cloudfront, Alibaba Cloud Global, Chunghwa, Akamai
In this era, website performance is essential for long-term success. Your website may have the best features and amazing content, but all of this will not matter if your online customers lose patience to wait for these things to load. Hence Mlytics is offering various content delivery acceleration solutions to make sure your website features and content will be accessed, used, and appreciated by your online customers.
With Mlytics 103 Early Hints you are guaranteed to improve your website performance to around 30%. And this consequently will improve the user experience of your website, and ultimately ensuring the success of your business.