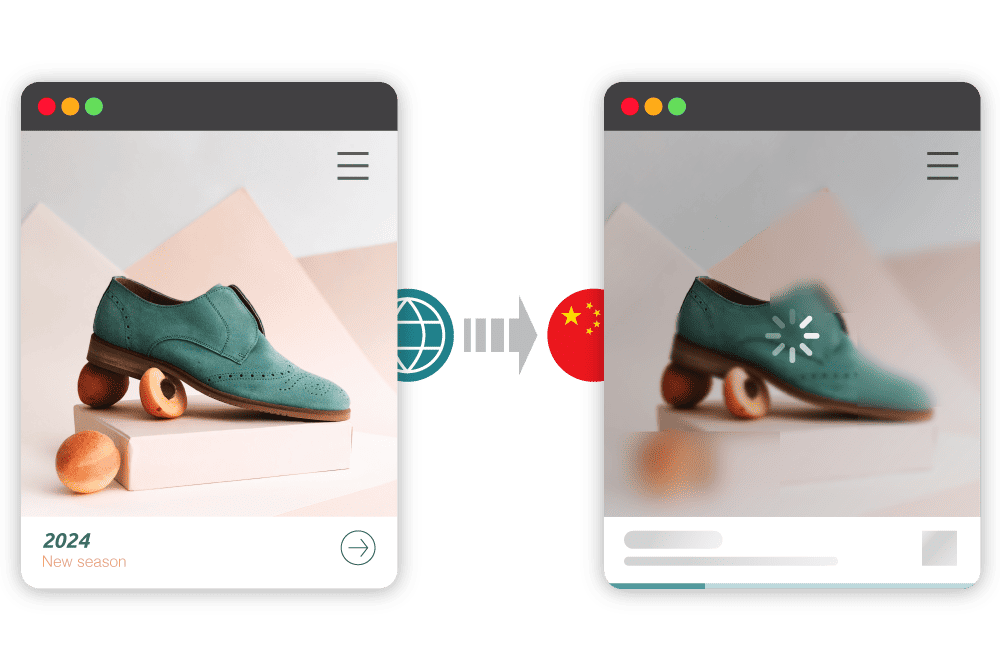
“Slow and steady wins the race” may be a good philosophy for many of life’s pursuits, but when it comes to website loading speed, not so much. Winning today’s online competition fully depends on one’s capability to improve website performance and being able to provide a streamlined, fast user experience.
Website visitors have little patience for a slow-loading site and may even count slow website speed against an entire brand. A recent study showed that 47 percent of web users expect a site to load in 2 seconds — or less! At the 3-second mark, most will abandon the site altogether and search for something better.
Even more alarming, 60 percent of these surveyed shoppers who become dissatisfied with an e-commerce experience, including slow load times, will take their business elsewhere, unlikely to ever return.
As you can see, even a few seconds make all the difference when it comes to website performance optimization.
Below we list five approaches that will help you improve your website performance, load speed, and, ultimately, user-experience.

How to improve website performance & load times: 5 Tips
A quick-loading website optimized for performance worldwide can serve as a rock-solid foundation for building your 2021 vision and beyond. And, thanks to multi-content delivery network (CDN) technology and other easy fixes, you could get there sooner than you thought.
1. Take your CDN to the next level: try Multi CDN
Did you know that you can save up to 60 percent bandwidth and cut the number of requests from your website in half with one change? It’s true. If you aren’t hosting your media files on a CDN, you’re missing out on your full website performance potential.
Here’s how CDN works
- Your files are hosted across an extensive network of servers physically located around the world.
- When a user visits your URL, the server closest to them geographically will serve up the site for them.
- The bandwidth is spared across multiple servers to reduce the load on a single server.
Single-CDN setups do have some limitations. It’s important to understand a few caveats about CDN performance. CDNs can, and do, experience outages from time to time. Businesses that put all their eggs in this single CDN basket are at risk of disastrous consequences should the CDN go down.
Upgrade to Multi CDN
To mitigate these global access issues, many companies are turning to Multi CDN technology. As you might have guessed, a Multi CDN setup uses multiple CDNs from different providers simultaneously to achieve better, more stable website performance.
A Multi CDN strategy is an improvement over the typical approach, where organizations subscribe to multiple CDNs based on performance requirements. A proper Multi CDN setup provides global performance enhancements and faster websites, but most importantly, it ensures uninterrupted, continuous website uptime.
Learn more about other benefits of a Multi CDN setup and how to implement your own Multi CDN approach here.
2. Minimize HTTP requests

Hypertext Transfer Protocol (HTTP) requests are made whenever a browser fetches a file, page or picture from a web server. These requests make up the bulk of a webpage’s loading time — as much as 80 percent.
The browser also limits requests between four and eight simultaneous connections per domain. Loading dozens of assets at once is not an option, so you’ll need to allow for more HTTP requests, which leads to a longer load time as the page works to retrieve them all.
The good news is that it’s an easy process to decrease the total of HTTP requests:
- Combine JavaScript (JS) and CSS files. One larger file takes less time to load than multiple smaller files. Whenever you can, combine stylesheets and scripts.
- Load only what’s needed. For example, use conditional statements (queries) that limit the number of elements the site needs to load on mobile devices.
- Use fewer images. If your site is loading slowly because images are bogging it down, user experience (UX) is likely taking a hit in several ways. Remove distracting images to keep your site streamlined and fast loading.
3. Compress images and optimize files
You may be surprised to learn that image files take up 60 percent of the average bytes loaded per page — significantly more than scripts, CSS and video. In addition to reducing the overall number of images on your pages, invest some time optimizing the images you do need.
One of the most effective ways to optimize images and increase their loading speed is compressing the image files before uploading them to your site. There are many online options available, including Compressor.io and TinyPNG. Alternatively, you can compress images with photo editing software like PhotoShop.
As a rule of thumb, work to keep your image sizes below 150KB and smaller than 1920px in width, with a medium 72dpi quality level. It’s also worth your time to learn about image types. Using the right image file type can help to reduce size and loading speed:
- JPG is well-suited for photographs that don’t require a high level of fine detail
- PNG is the ideal file type for images with a transparent background, like your logo
- SVG is your best bet for images that visitors may want to zoom in on to examine details — these vector files can be scaled to virtually any size, including billboard sizes, but don’t take up much file space
4. Cache as much as possible
Caching allows you to temporarily store web pages locally to save bandwidth and improve overall website performance. When someone visits your site, they will see the cached version unless the site has changed since the last cache.
By caching your web pages, you’ll help to ensure visitors will stick around because they’ll have a good experience from the start.
Use a tool like YSlow to check for an expiration date for your cache. You can change this date through the Apache Module mod_expires or within your website builder interface if you use one. Unless you change your site design frequently, an expiration date of a year is usually a safe bet.
5. Clean up your website code

Regularly audit your website for redundant and cluttered code. You can significantly improve website performance and speed by reducing excess lines of coding and cleaning up your code in several other key ways.
As you adjust your website code, keep a few overarching guidelines in mind. These techniques will pay off by decreasing your website’s server demands. When you have clean code, it will be much easier to troubleshoot and correct issues quickly, too, reducing potential downtime later.
Optimize database queries
SQL query optimization focuses on writing thoughtful SQL queries to improve database performance. When your queries are inefficient, you risk draining the production database’s resources. Inefficient or error-prone queries can slow performance — they can even lead to downtime.
Use design pattern templates and structured coding
Design pattern templates are reusable coding structures you can apply throughout your website’s architecture. This will help to ensure consistency across every page of your website, leading to a more seamless experience for visitors as they browse. High-quality, readable code will also make it easier to solve issues impacting speed and site performance.
Code with a mobile-first mindset
Most web pages today are opened within mobile browsers on smartphones. It’s important to code with a mobile-first mindset to ensure mobile users are able to fully view and interact with your website even on a small screen. Having a mobile responsive website is also important because the Google search rank algorithm prioritizes these sites over non-responsive sites.
Key take-aways
As you can see, there are simple ways to quickly increase your website load time and improve website performance. Visitors to your site will have a better experience, making them more likely to become loyal to your brand. When you use CDN or Multi CDN, minimize HTTP requests, compress images and optimize files, cache your website and clean up your website code, you’re sure to see your website performance skyrocket.
One more thing, remember that a CDN or Multi CDN strategy can significantly upgrade your website performance by providing continuous, uninterrupted uptime. Learn more about Multi CDN in this article.