Mlytics, a leading content delivery and video streaming delivery platform, is committed to continuously improving its services to provide an optimal user experience. In pursuit of this goal, we are delighted to announce forthcoming updates and enhancements to the Mlytics platform, focusing on streamlining the UI for improved navigation and service differentiation. In this article, we will dive into the technical details of these UI changes, highlighting their significance for content delivery workflows.
Optimized and Intuitive Design
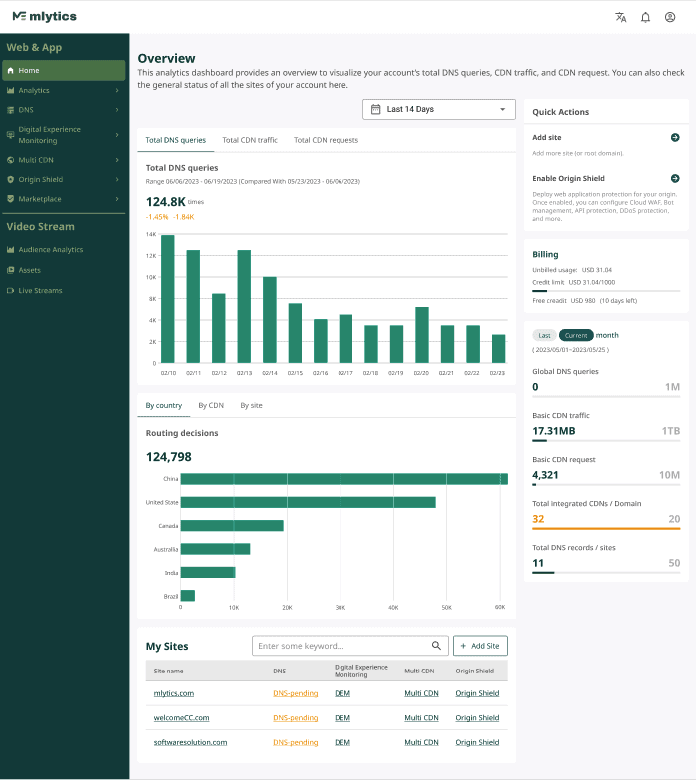
The Mlytics platform is undergoing significant UI changes to deliver a more streamlined and intuitive design. The previous horizontal navigation bar and detailed categories have been replaced with a simplified vertical layout.

This update ensures a seamless and effortless navigation experience, allowing users to swiftly access the required features without unnecessary complexity or friction. By adopting this design approach, both new and experienced users will benefit from improved ease of use and operational efficiency.
The decision to switch from a horizontal navigation bar to a vertical navigation design in the Mlytics platform was driven by several factors that make vertical navigation a preferred choice for many applications. Let’s explore the advantages of vertical navigation over horizontal navigation:
1. Improved scannability and readability:
Vertical navigation naturally fits the developer’s reading pattern, especially for languages that read from top to bottom. By aligning the navigation vertically, users can easily scan and read the options from top to bottom without any horizontal eye movement. This enhances readability and reduces visual fatigue, resulting in a more comfortable browsing experience.
2. Consistent visibility:
Vertical navigation provides consistent visibility, ensuring that all navigation options are visible at once without the need for scrolling or hidden menus. This allows users to have a clear overview of the available features and quickly locate the desired options. In contrast, horizontal navigation bars often have limited space, leading to truncated or hidden menu items, which can be frustrating and impede efficient navigation.
3. Easy scalability:
As the number of features and menu options grows, horizontal navigation bars can become cluttered and difficult to navigate. Vertical navigation, on the other hand, accommodates scalability seamlessly. It allows for the addition of new menu items without compromising the layout or overwhelming the user with excessive information. This scalability ensures a future-proof design that can adapt to evolving user needs and platform expansions.
4. Mobile responsiveness:
With the increasing prevalence of mobile devices, responsive design has become a crucial consideration. Vertical navigation lends itself well to mobile responsiveness because it naturally fits the narrower screens of mobile devices. Users can easily access the navigation options with a simple vertical scroll gesture, enhancing the mobile browsing experience.
5. Reduced Cognitive Load:
Vertical navigation reduces cognitive load by simplifying the user’s mental mapping of the application’s structure. With a vertical layout, users can grasp the hierarchy and relationships between different sections more intuitively. It eliminates the need for complex mental gymnastics that horizontal navigation sometimes requires, where users must remember the position of each menu item along with its relationship to others.
By adopting a streamlined and intuitive vertical navigation design in the Mlytics platform, users can enjoy enhanced readability, consistent visibility, easy scalability, improved mobile responsiveness, and reduced cognitive load. These benefits collectively contribute to a more user-friendly and efficient navigation experience, allowing users to focus on their tasks and accomplish them with ease.
Enhanced Service Differentiation
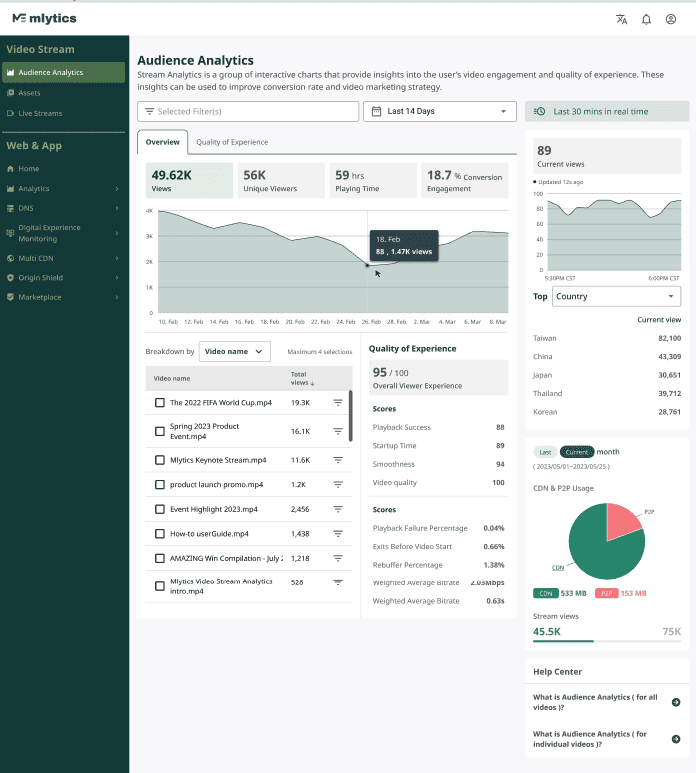
To provide users with a more comprehensive and tailored service, Mlytics now offers separate sections: Video Stream and Web & APP. This strategic differentiation enables users to access specialized tools, specifically catered to their video streaming and Web/App delivery needs for observability, optimization, delivery and protection.

This clear segregation eliminates clutter and empowers users to efficiently manage and optimize their content delivery workflows. With targeted features in each section, users can focus on the specific requirements of their content types, leading to enhanced performance and user satisfaction.
These platform enhancements are poised to have a significant positive impact on content delivery workflows. By optimizing the UI and providing distinct sections for different content types, Mlytics ensures users have the necessary tools at their disposal to effectively manage their content delivery processes. We encourage users to explore the new features and functionalities upon the release of these updates.
Conclusion
The forthcoming UI changes represent a notable step forward in achieving user-friendly, efficient, and customizable products. Through the streamlined and intuitive design, coupled with the enhanced service differentiation into Video Stream and Web&APP sections, Mlytics empowers users to efficiently optimize their content delivery and video streaming processes.
To ensure a smooth transition, our dedicated support team will be available to address any technical inquiries or concerns that may arise. We will keep updates for the release of following exciting changes and invite you to elevate your content delivery, website performance and video streaming to new heights!